Design Guidelines - Customer Facing UI
Overview
Integrating Loyale into your mobile app, web app and website UI design is pretty flexible and straight forward since it is API driven. However, like all platforms the output of some elements, mainly image sizes and aspect ratios need to be catered for on the customer facing UI. The sizes below are the sizes of the images that need to be uploaded into the Backoffice.
Although the images do not necessarily need to be represented in that actual size (in pixels) on the front end, We suggest that you maintain the aspect ratio to avoid cropping the image and do not exceed the specified upload size to avoid pixelation.
Logos
Loyale supports a multi-tenant structure, therefore a scheme could have multiple brands which in turn have multiple outlets. The output sizes for the logos are:
- Scheme Logo - 500 x 500px
- Brand Logo - 500 x 500px
- Outlet Logo - 500 x 500px
Emails
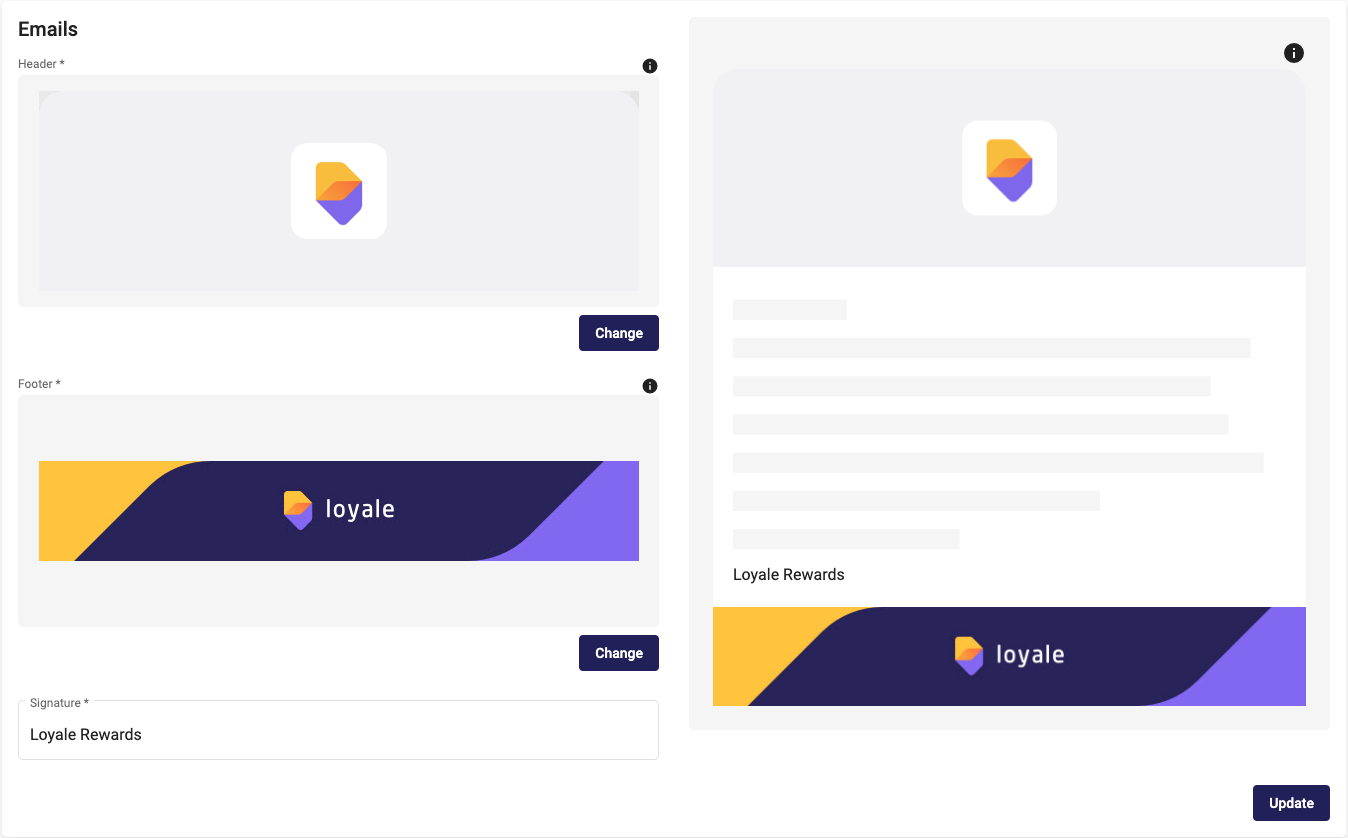
Emails are created using a WYSIWYG editor and support images, hyperlinks and emoji's besides text. However, both the header and the footer need to be set from Settings > Email . The sizes for the Header and Footer are:
- Header - 600 x 200px
- Footer - 600 x 100px

Posts
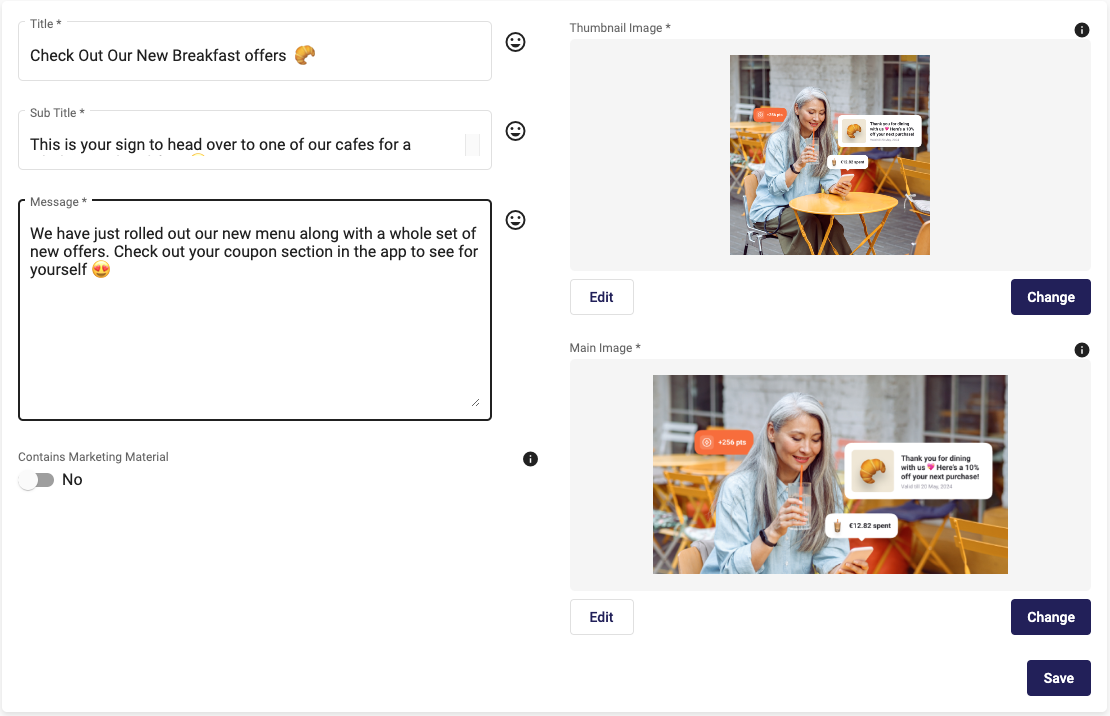
Posts are little snippets of news. When creating a post in the backoffice there are the options to add a thumbnail image and a main image. The sizes for these two images are as follows:
- Thumbnail - 200 x 200px
- Main Image - 1080 x 610px

Coupons
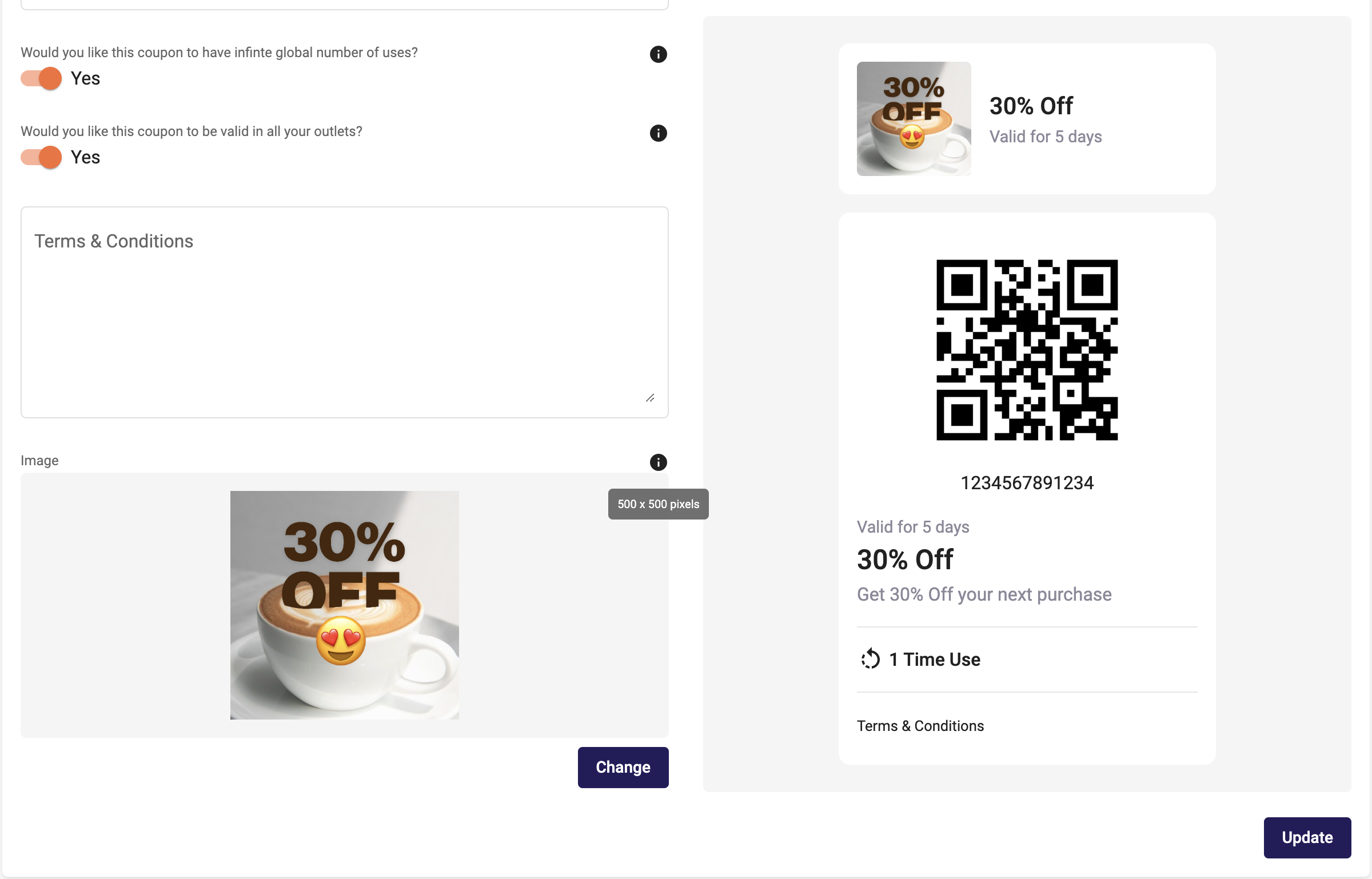
Coupons share a thumbnail image and a main image. You could choose to display the thumbnail image on the coupon detail screen but the aspect ratio is the same
- Coupon Image - 500 x 500px

Products
Products could be set up to be in product groups or individual products. Product groups could be used as product brands or as generic product categories. Both product groups and products have images and the sizes are as follows:
- Product Group - 500 x 500px
- Product - 500 x 500px